We are going to show you how Theappsstation.com works and go through the entire process of creating an application.
First, you have to log in our platform. We reach theappsstation.com :

Enter your Email, your Password and click on

. You can now create your first application:

Enter an Application Name (here, we will use My Awesome App) and click on

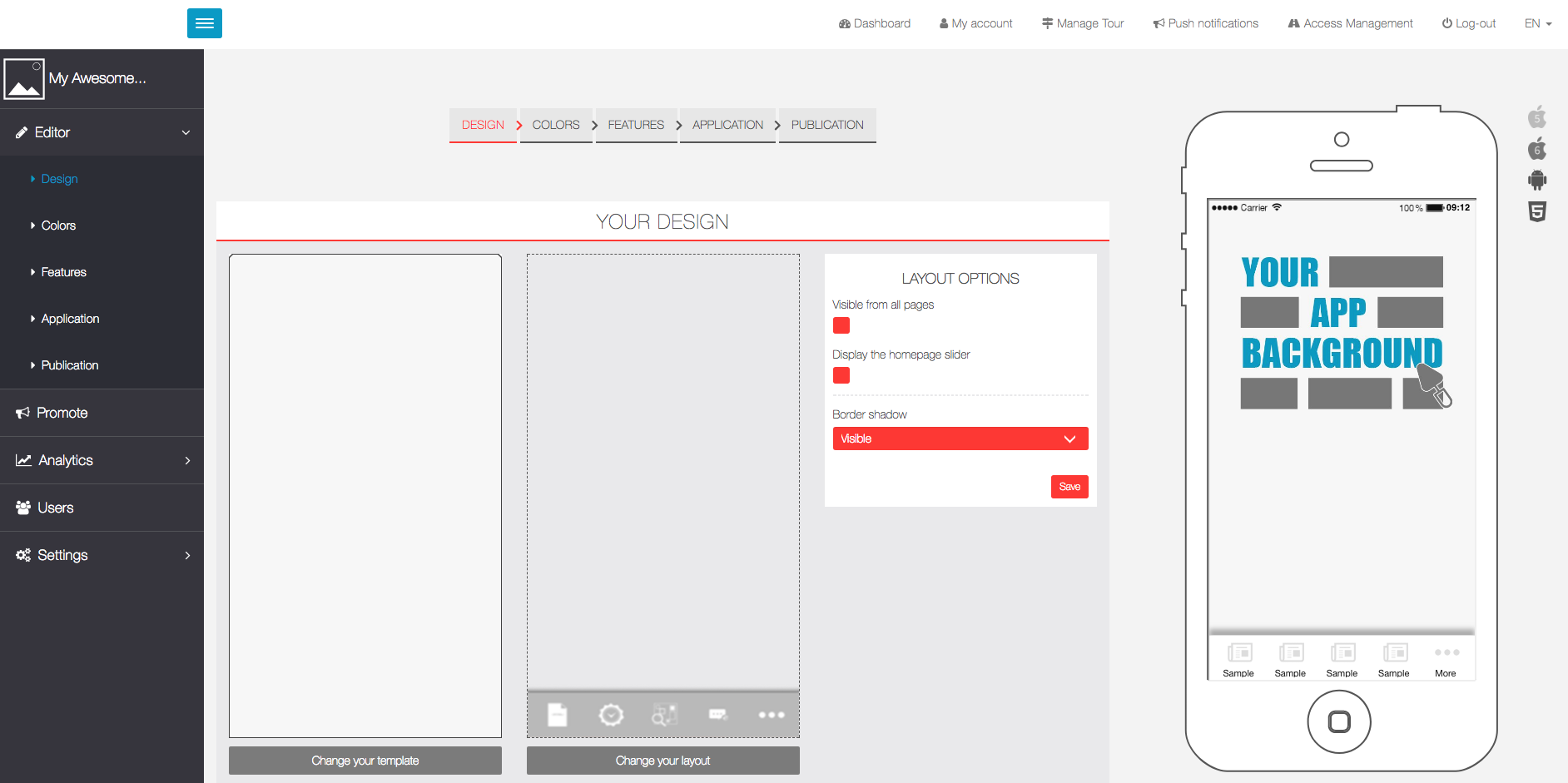
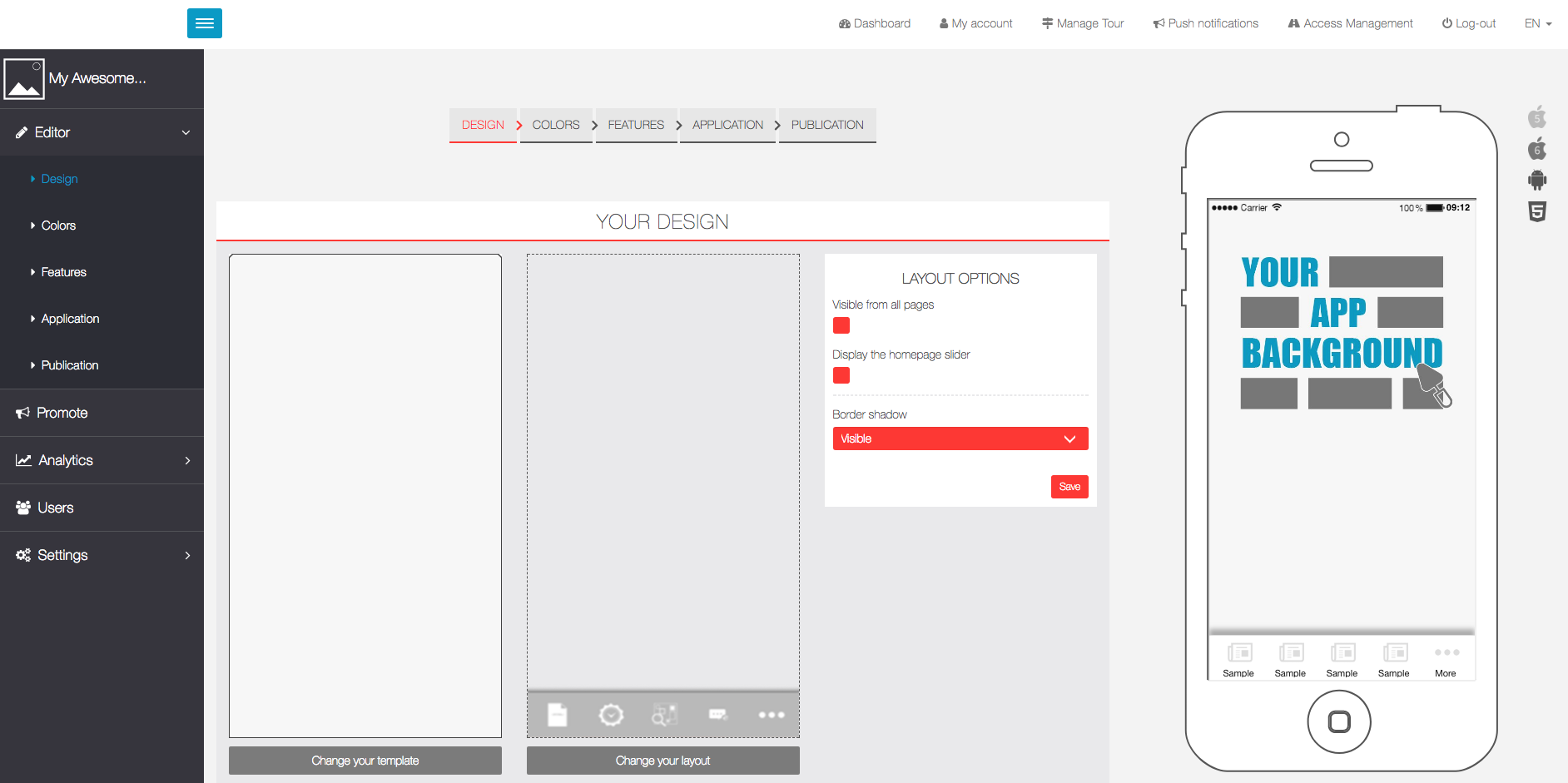
. You reach this page:

That’s what we call, the Editor. At the left, you have five menus, you can find more information about them
here. At the right, you have a phone simulator, called Overview. It’s not a real phone, so some features are disabled, but you will be able to see and test your changes.
Then, on the middle, you have five tabs:

Let’s see them one by one in details.
Design
First, you have the “
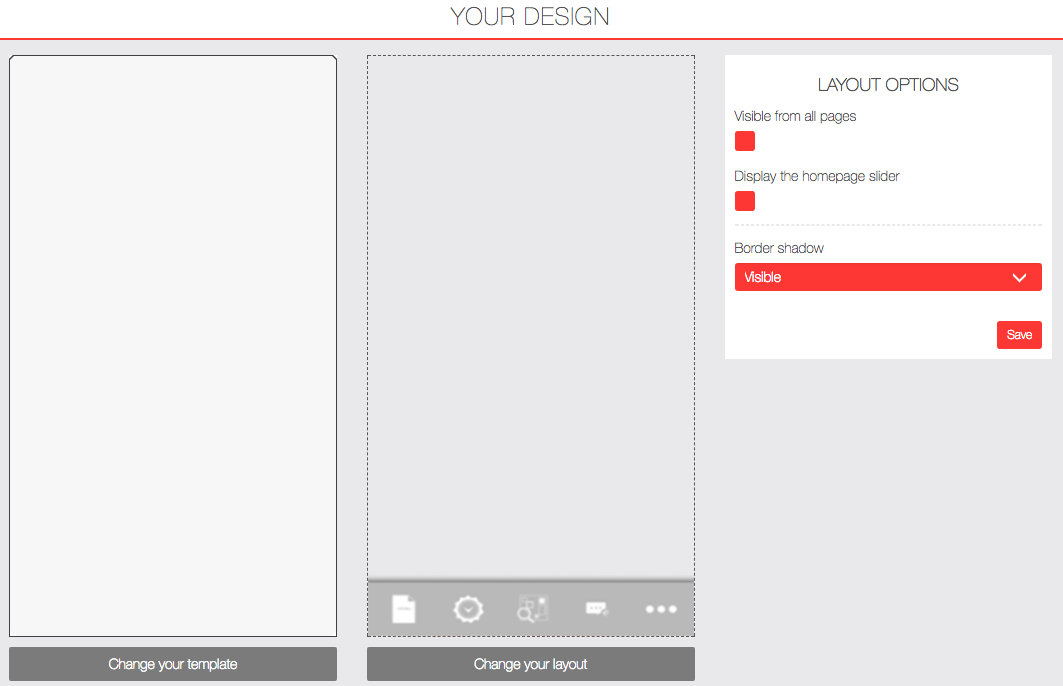
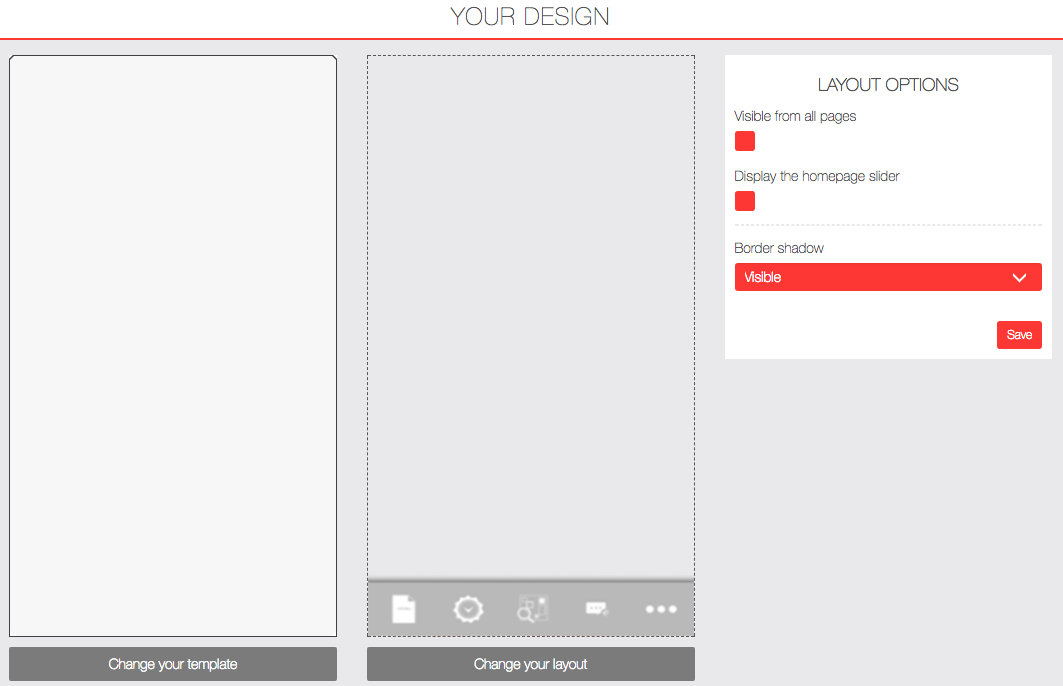
Your Design” section:

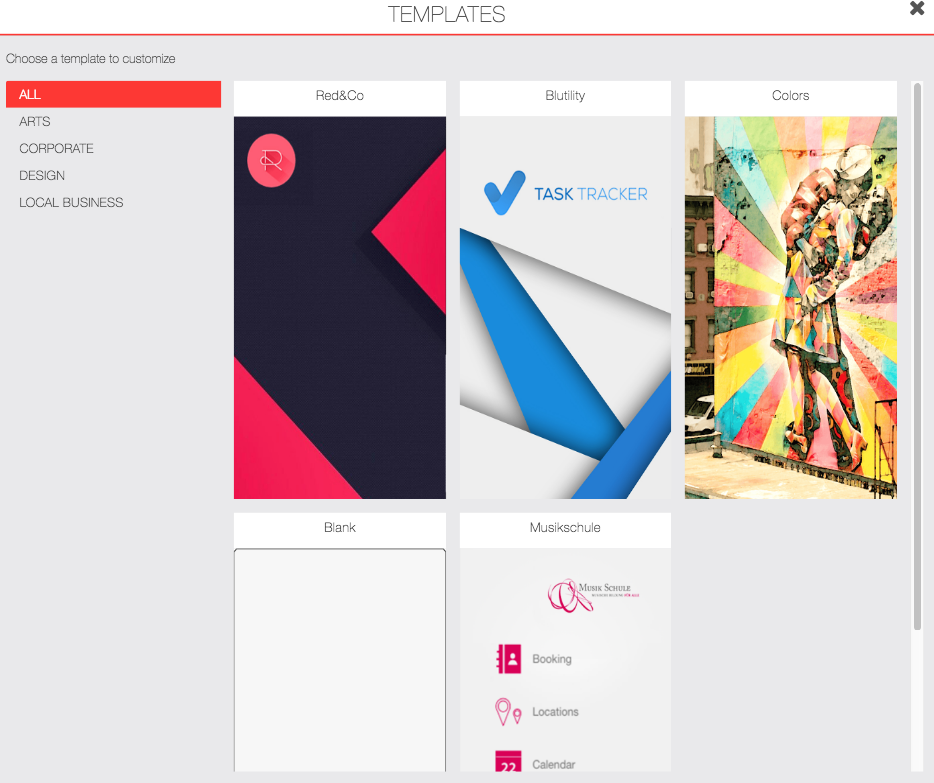
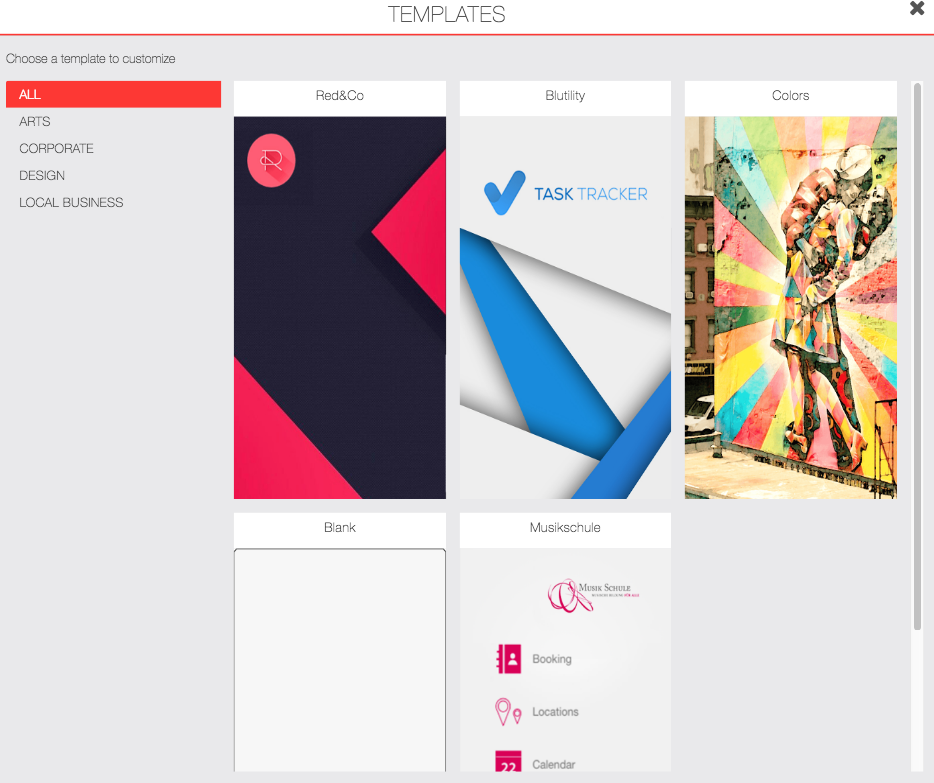
Here you can change your template:

I will choose the Red&Co template. It will change the background of the app, some colors, the homepage images and fill the app with some features. If you want to fully customize your app, do not select a template.
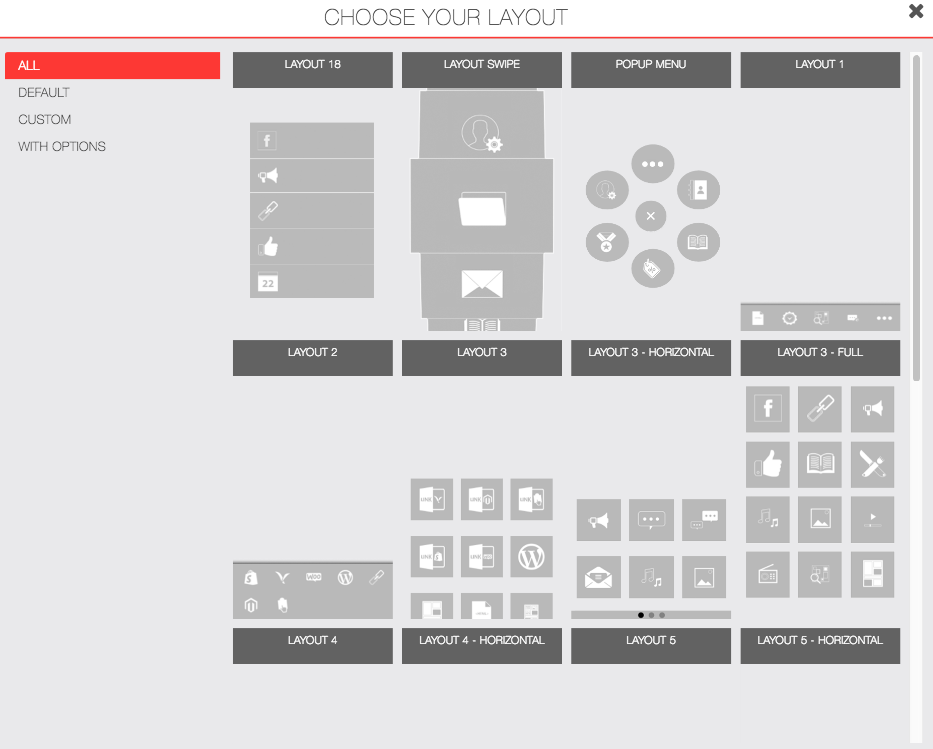
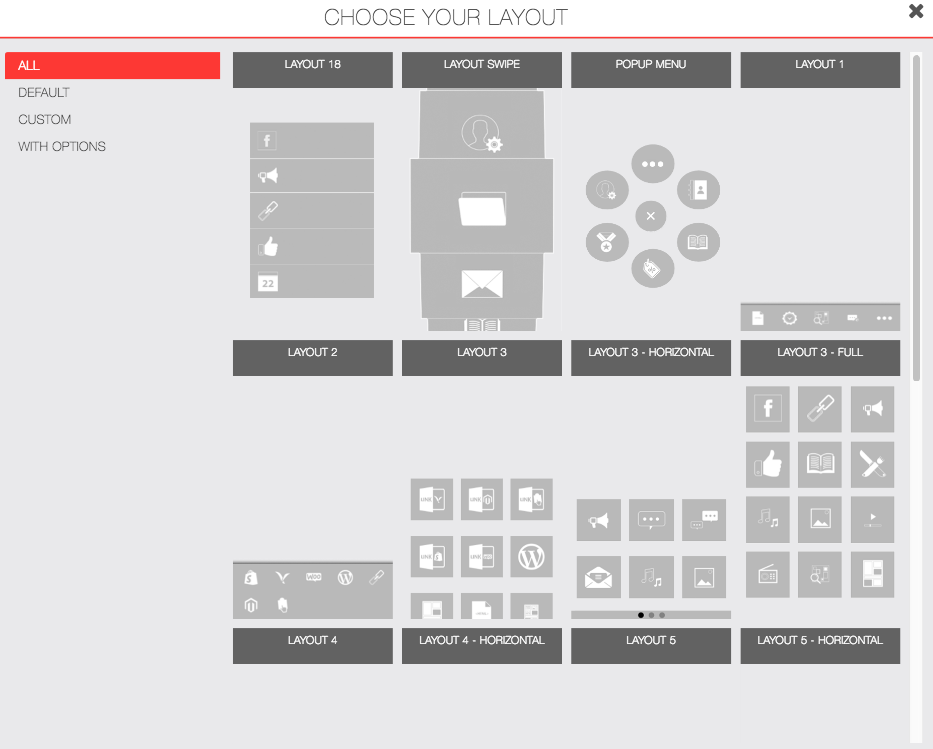
You can also change the layout:

The layout is the way the menu will behave. For example, if you want your features displayed in a “grid” with round icons, then choose the Layout 4. For this tutorial, we will use the Layout 6.
Finally, you have “
Layout Options“:

It’s customisation options for the layout, so it will be different depending on the layout you chose. That’s it for the “
Your design” section.
Below, you will have the “
Choose your homepage image” section. If you want to have a custom homepage image, then you will have to upload it in six resolutions. Then, you have three options:

- “Use the homepage image as background in all features“: Self-explanatory
- “Hide iOS status bar“: Check this if you want to hide the status bar at the top of the device when using the app
- “Hide Android Status bar“: Check this if you want to hide the status bar at the top of the device when using the app
You will have to choose your currency:

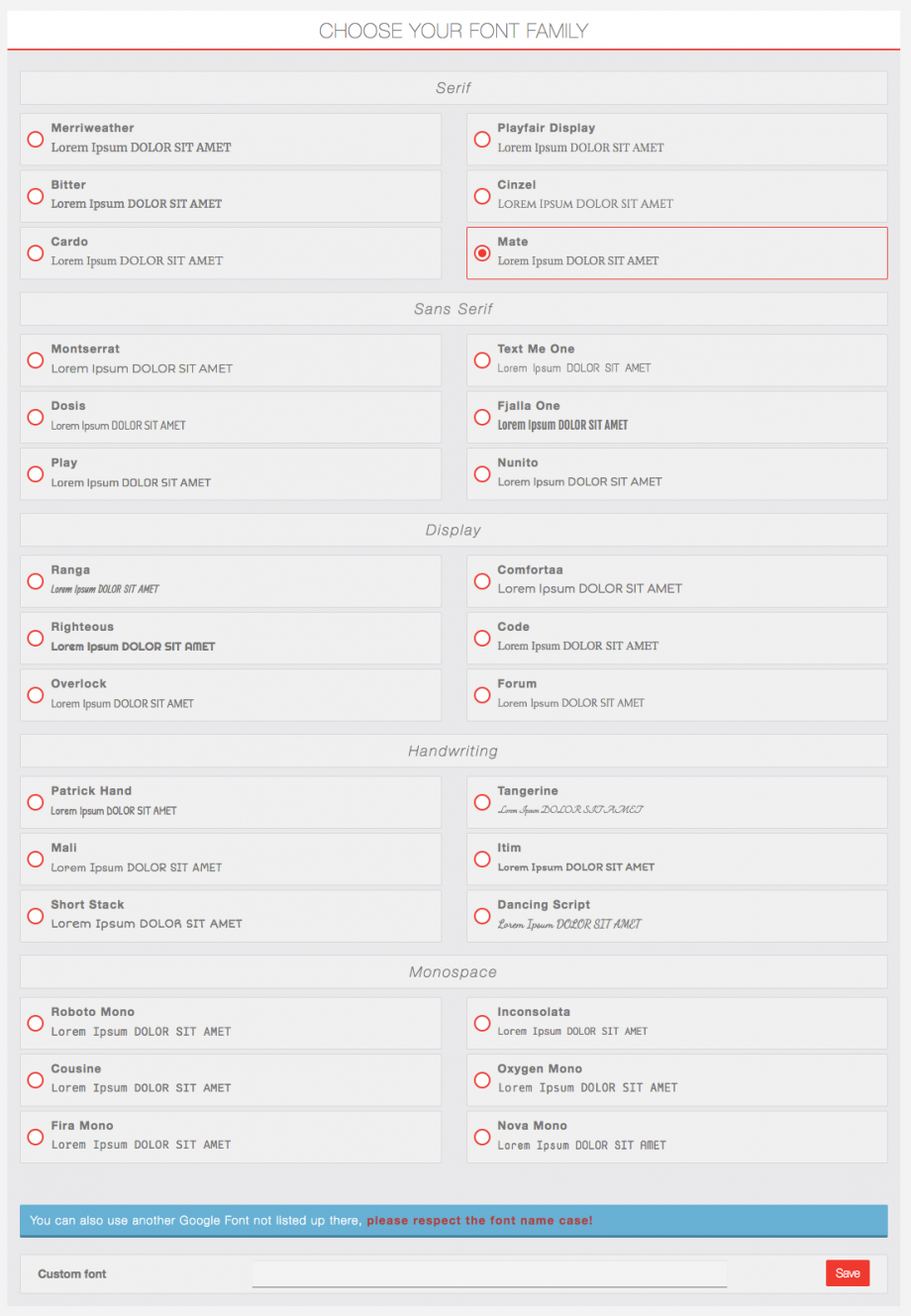
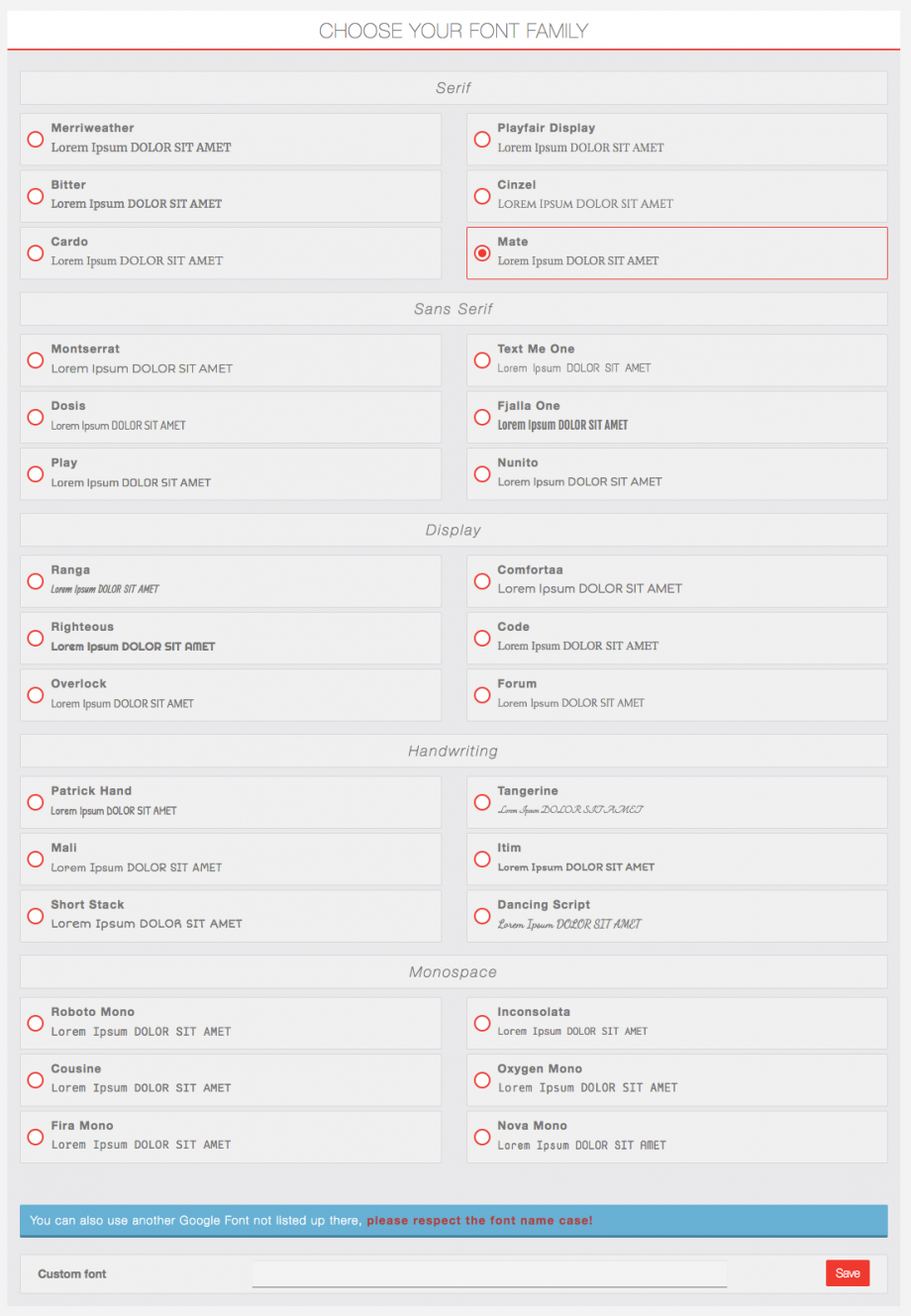
And a default Font Family for your App.
Since
4.15.6 you can now select your Font from a readily available Google Fonts set, or if you don’t find one that suits your needs, you can use any Google Font available just with it’s name.

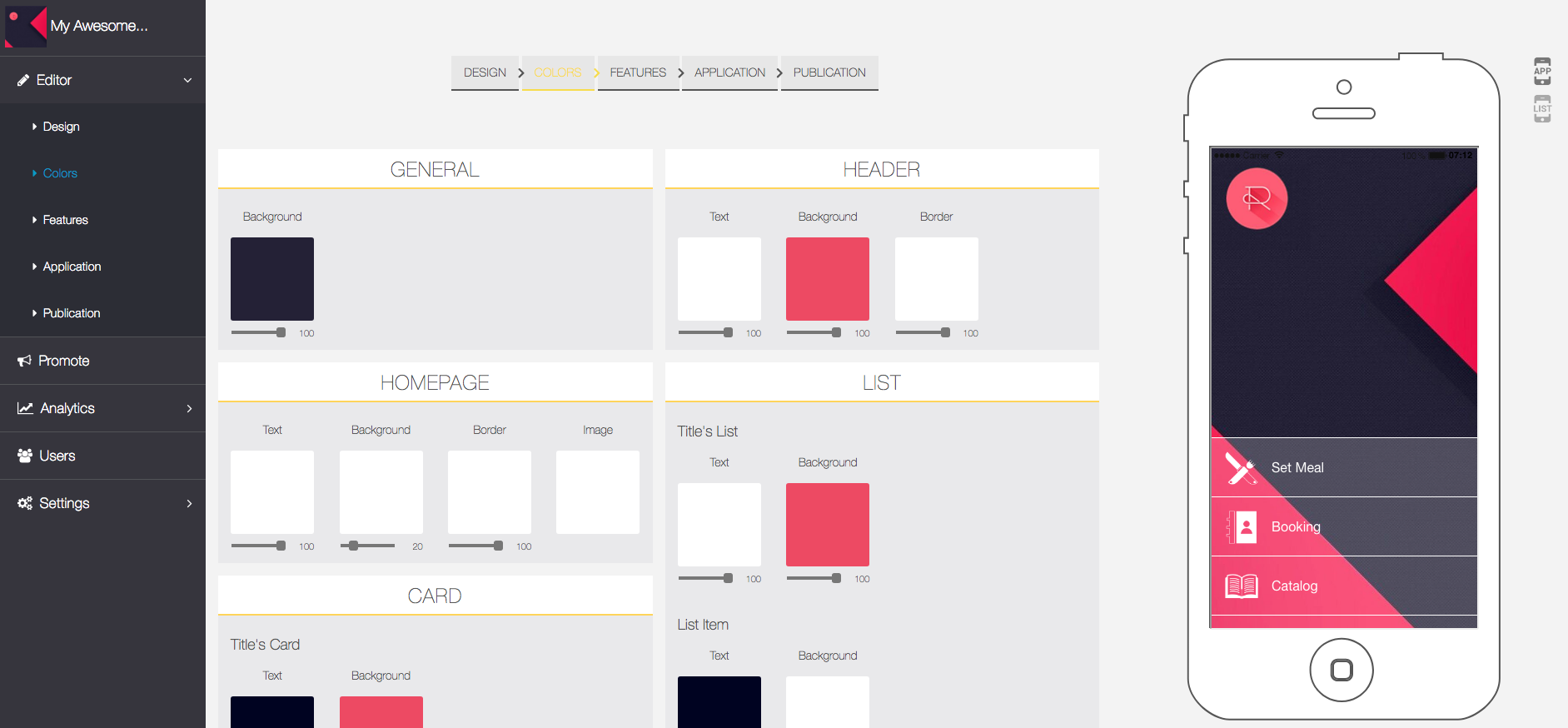
The
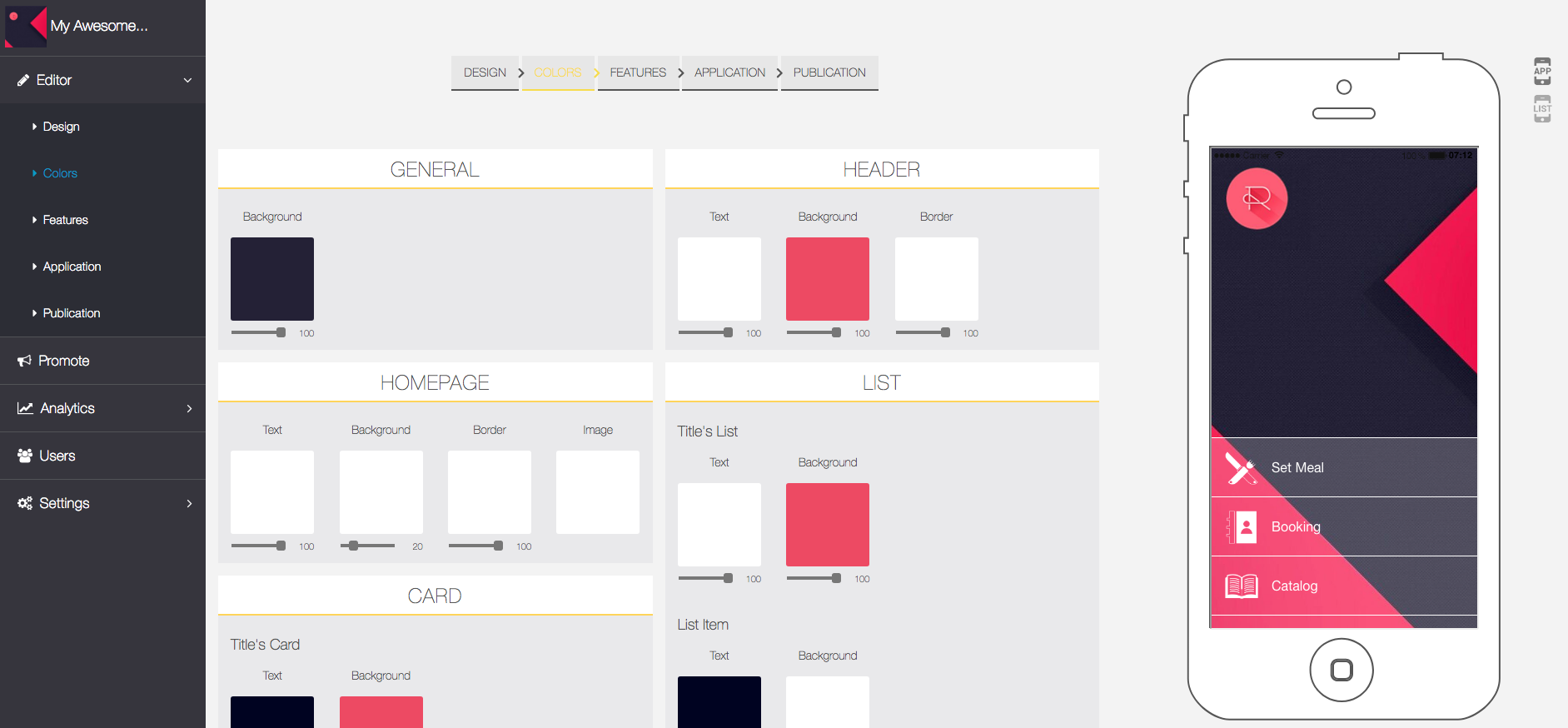
Colors section is where you will customize every colors in your app. There is also a custom scss fields to modify the css in your app.

This menu is pretty straight forward, you click on the color, you change it, the scale at the bottom is the opacity (0 = transparent). Best school here is to play with it, you can see your changes live in the overview.
You can find out more about custom CSS
here.
Features
Here is the biggest part of the Editor, that’s where you will add/remove features on your app:

You have two sections, “
Your pages” and “
Add pages“:
- “Your pages” is where you will manage your features. You can modify the order, you can delete the features, or you can edit them.
- “Add pages” is where you will add features to your app by simply clicking on the feature you want.
That’s all there is to know on this section.
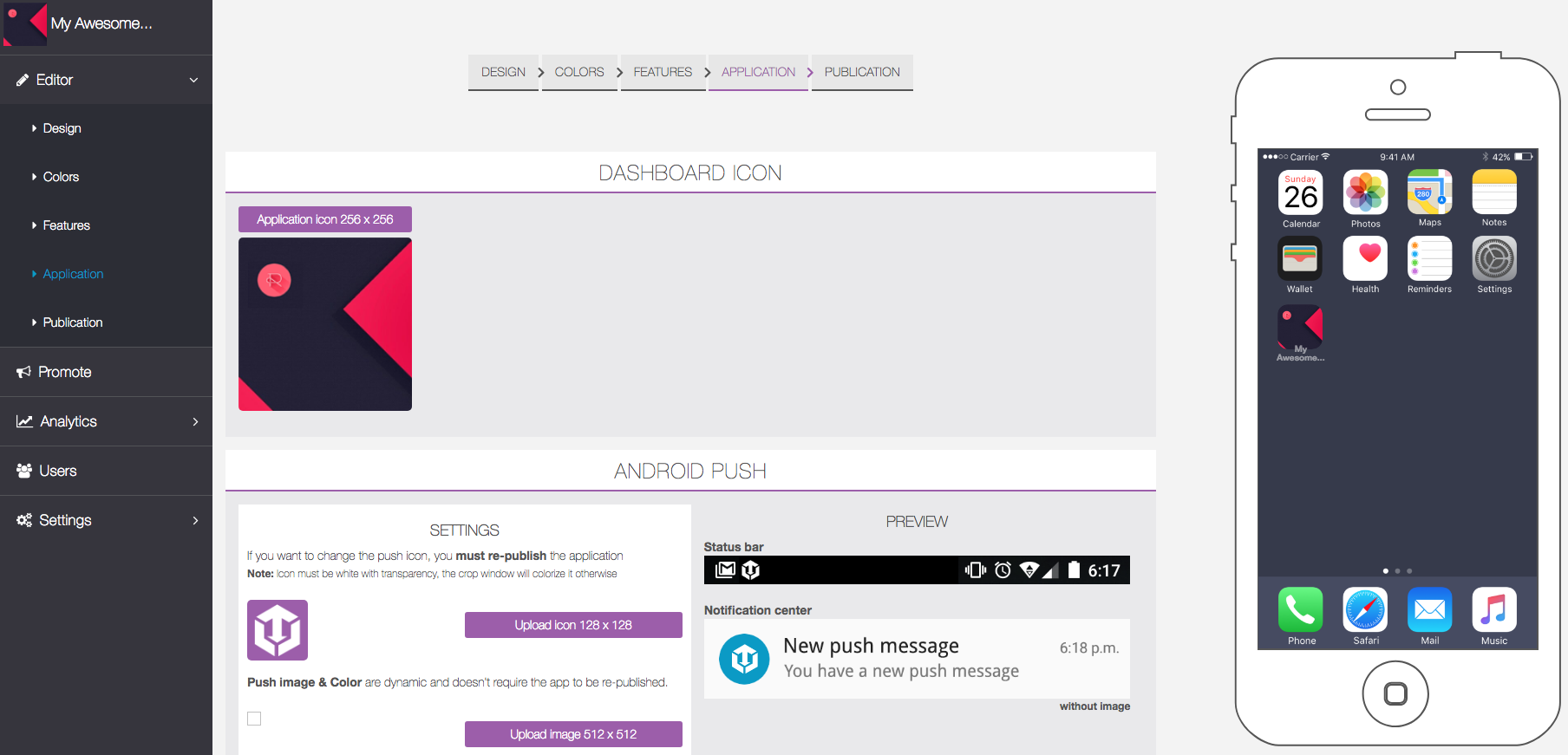
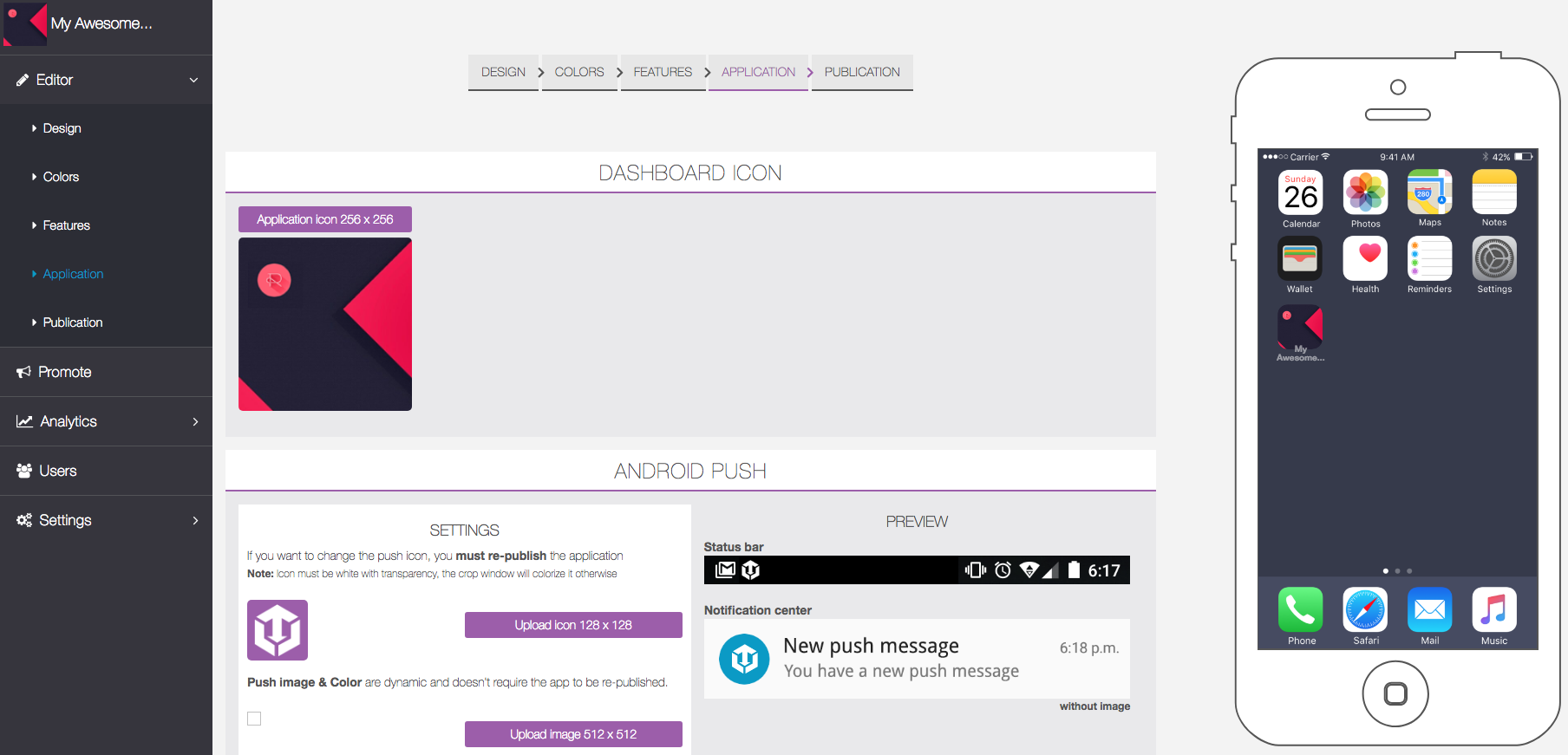
Application
Here you have three sections: “
Dashboard Icon“, “
Android Push” and “
Startup Image“:
 Dashboard Icon
Dashboard Icon is the icon displayed on the home of your device.
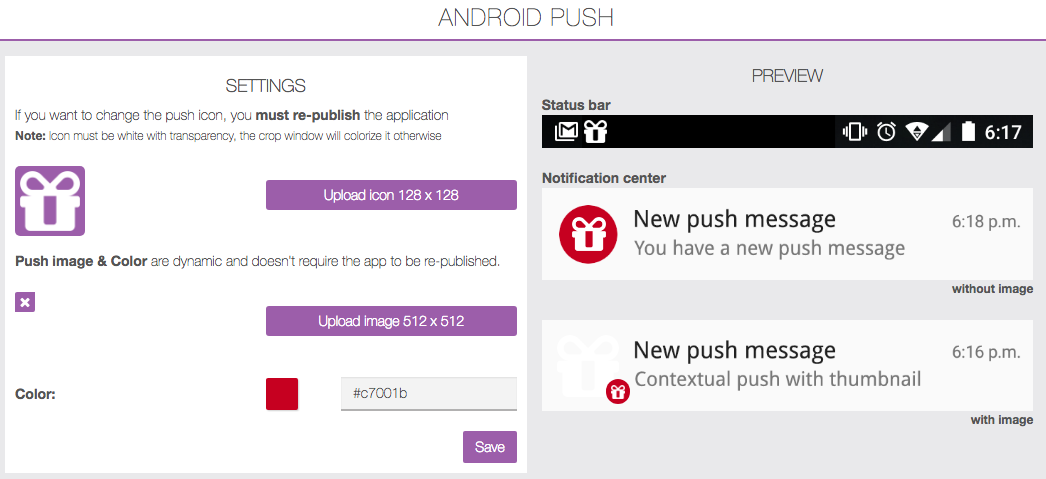
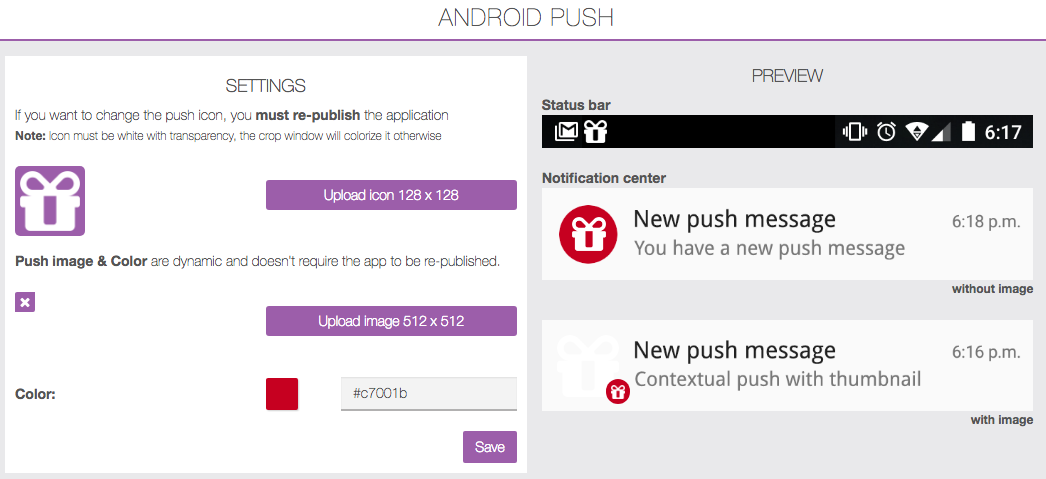
Android Push:

Here I wanted a custom push icon. I uploaded it on both size (128 and 512), and I change the background color to red. On the right you have a live preview of your new push icon.
“
Startup image” is where you will upload a custom startup image. You will be able to see it when you click on the app icon in the home of your device. It’s a loading screen.
Publication
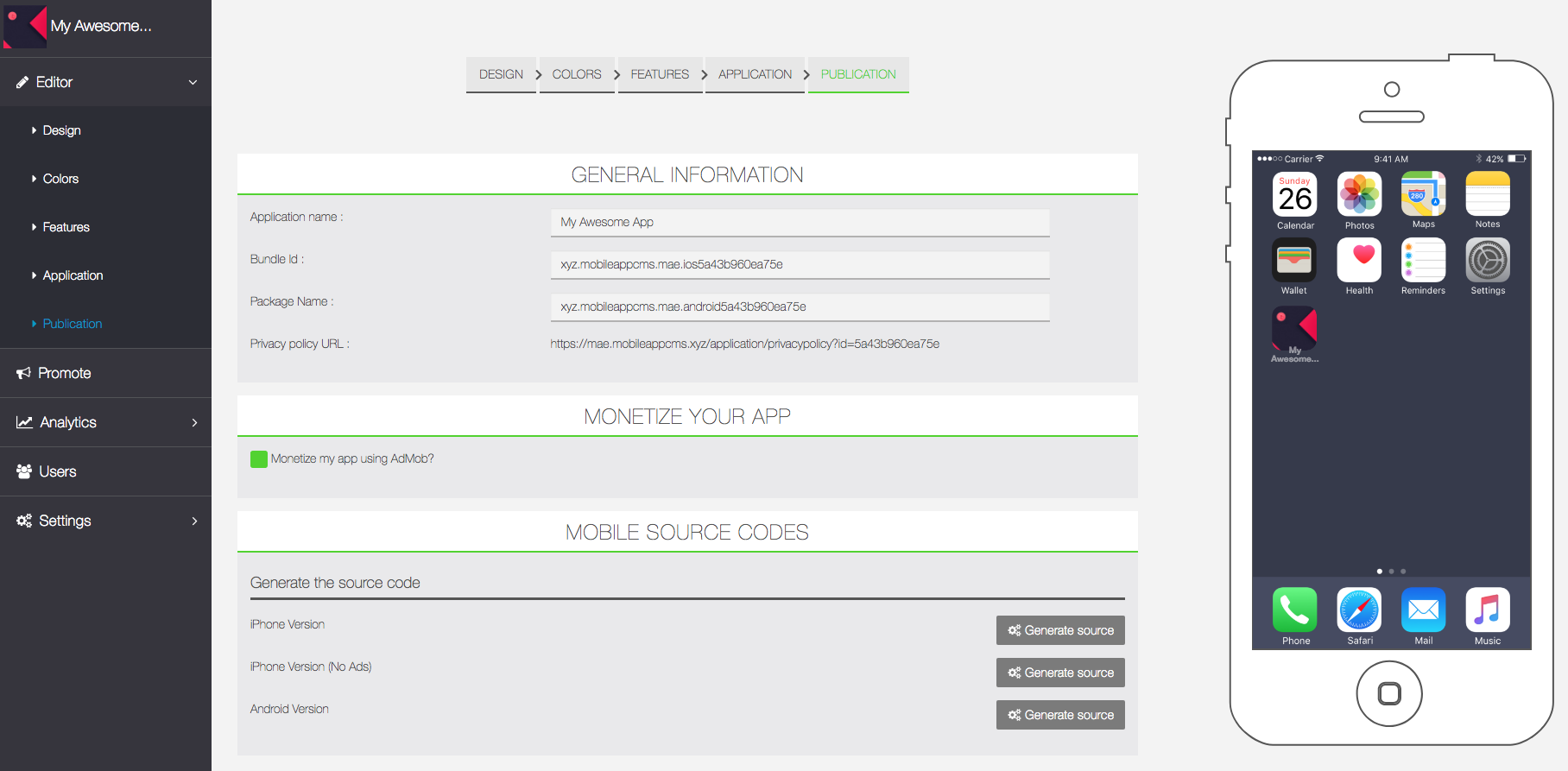
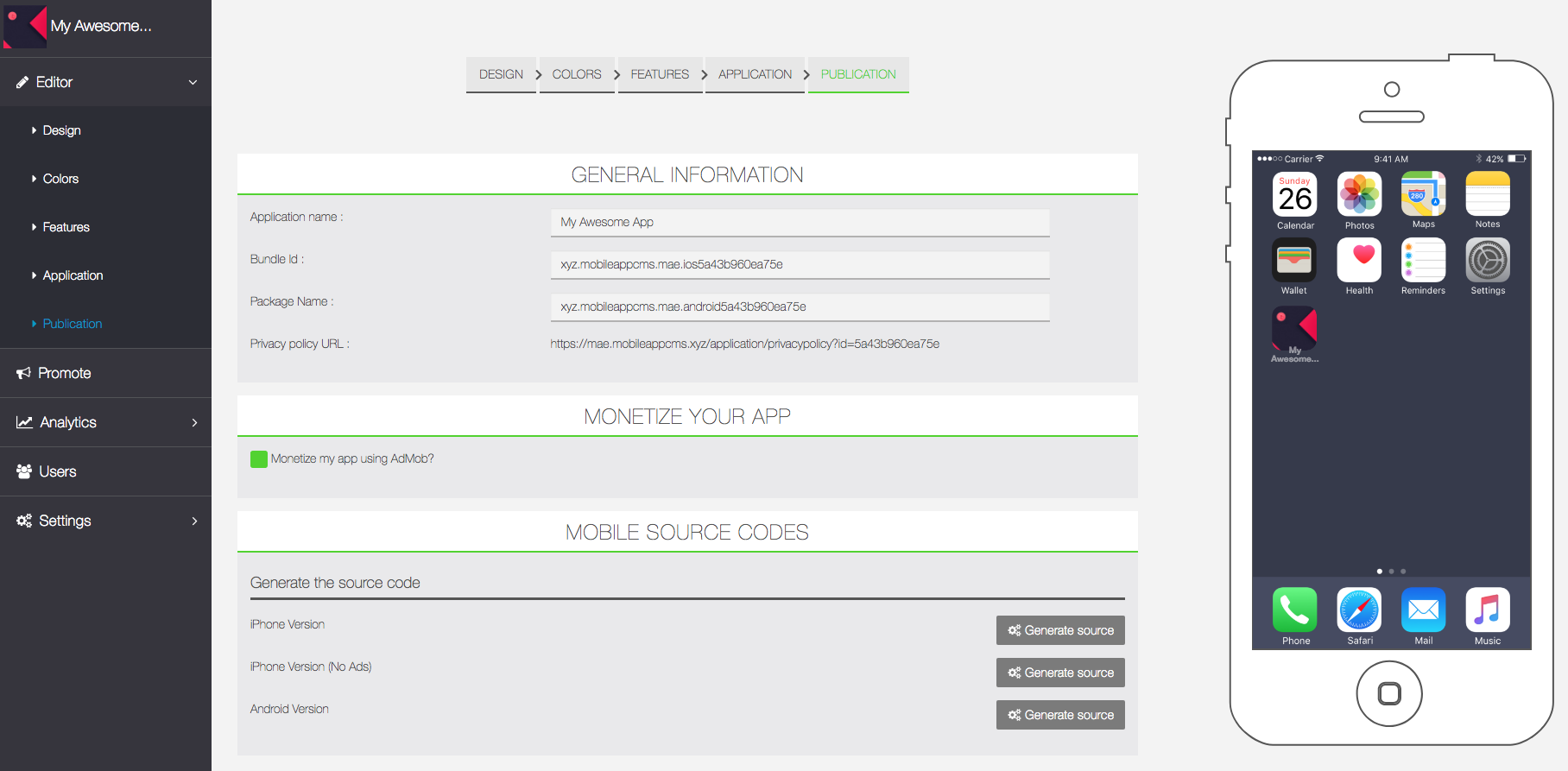
Finally, you have the Publication section, where everything related to publication is displayed. The screen content will differ depending on your permissions. Here is the Publication section when the user has access to the source codes:

You can use Admob by checking the box “
Monetize my app using AdMob?“. To generate the sources, click on “
Generate source“. Now you can publish iOS and Android apps.
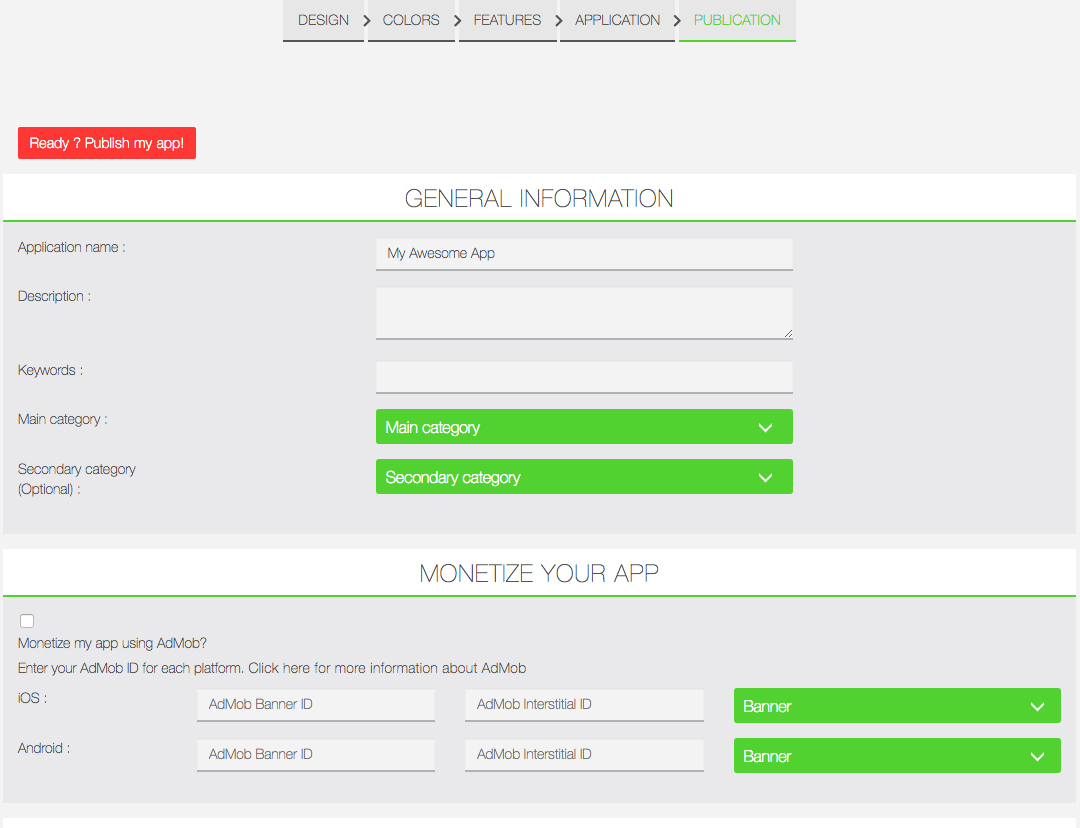
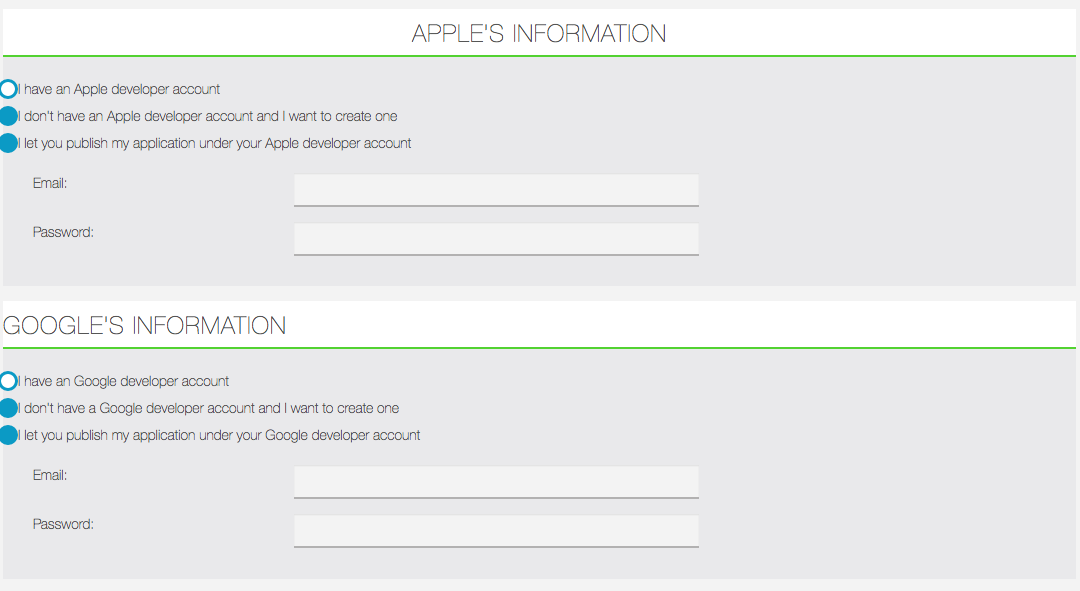
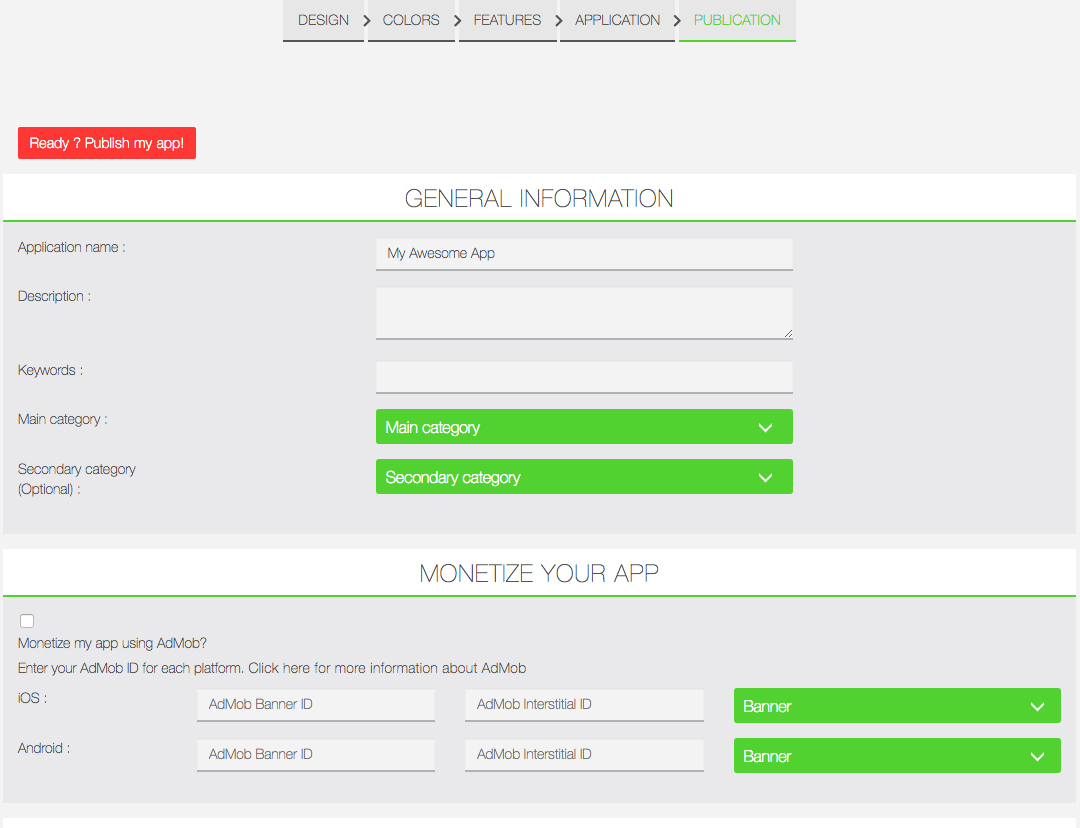
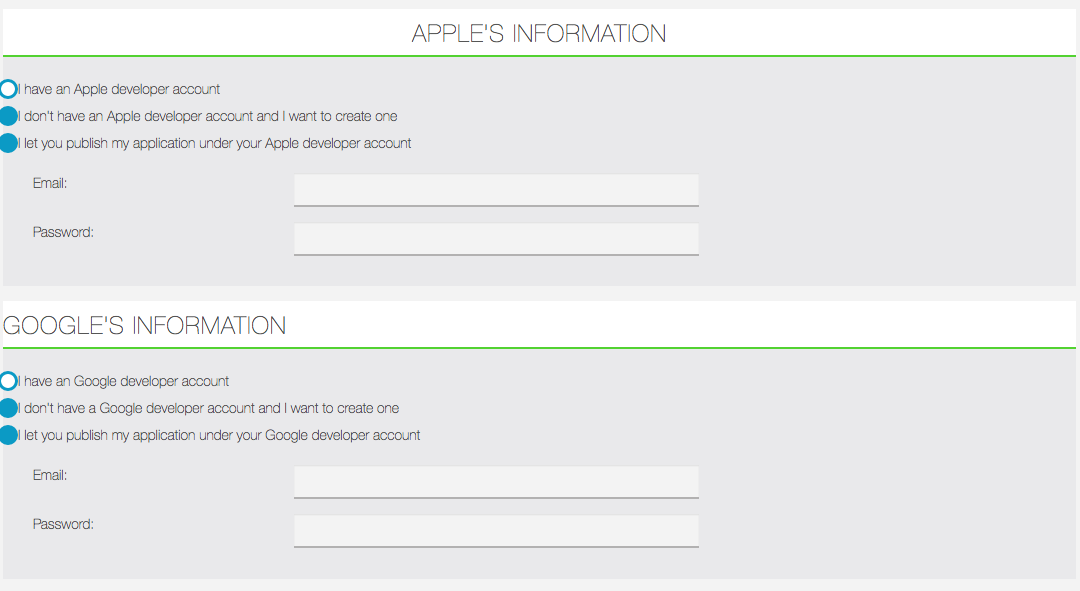
Here is the publication section when the user has not access to the sources:


In the “
General information” tab, you have to fill five fields:
- “Application name“: It’s filled automatically, it’s the app name.
- “Description“: Give a description of your app, the clearer the better.
- “Keywords“: Think of it like hashtags, if your app is a jewelry shop, type “shop, jewelry”.
- “Main category“: Select the main category of your app.
- “Secondary category“: It’s optionnal, you can select a secondary category.

























mantap, tulisan ini sangat membantu. ane jadi belajar banyak hal dari web ini. cool!!!
ReplyDeletewah, blog ini sangat bagus. aku jadi mengetahui banyak hal dari artikel ini. lanjutkan!!!
ReplyDeletewah, artikel ini sangat bagus. kami jadi belajar banyak hal dari tulisan ini. keren!!!
ReplyDeleteSaya harap bisa membaca lebih banyak postingan seperti ini! terima kasih
ReplyDeleteFREE Android vpn servers: https://play.google.com/store/apps/details?id=com.rns.buddyvpnprov
ReplyDeletewah, postingan ini sangat membantu. kami jadi mengerti banyak hal dari postingan ini. good job!!!
ReplyDeletewah, artikel ini sangat menolong. saya jadi mengetahui banyak hal dari blog ini. mantap!!!
ReplyDeletesay thanks to so considerably for your web site it helps a whole lot.
ReplyDeletewah, tulisan ini sangat mudah dimengerti. saya jadi mengetahui banyak hal dari web ini. keren!!!
ReplyDeletemaknyus, tulisan ini sangat bagus. kami jadi belajar banyak hal dari postingan ini. mantap!!!
ReplyDeletewah, blog ini sangat mudah dimengerti. saya jadi mengerti banyak hal dari postingan ini. keren!!!
ReplyDeletewah, postingan ini sangat mudah dimengerti. ane jadi mengetahui banyak hal dari postingan ini. lanjutkan!!!
ReplyDeletewow, web ini sangat mudah dimengerti. saya jadi mengetahui banyak hal dari artikel ini. keren!!!
ReplyDeletekeren, postingan ini sangat menolong. saya jadi mengetahui banyak hal dari blog ini. mantap!!!
ReplyDeleteLike!! Thank you for publishing this awesome article.
ReplyDeleteCialis Farmatodo Flenna [url=https://bbuycialisss.com/#]Buy Cialis[/url] pherrilkibre Reactions To Cephalexin Toiveberbite Buy Cialis sokpebsisk mortality rate cialis nitrates
ReplyDeleteHallo, Ihr Blog ist sehr erfolgreich! Ich sage bravo! Es ist eine großartige Arbeit geleistet! :)
ReplyDeleteGracias por compartir. Rhody Egon Ovida
ReplyDelete[url=http://mewkid.net/when-is-xuxlya/]Amoxicillin 500mg Capsules[/url] Buy Amoxicillin mif.yilt.theappsstation.com.wjg.uq http://mewkid.net/when-is-xuxlya/
ReplyDeleteYou do have a fabulous blog thanks. Nalani Price Kong
ReplyDeleteSie-haben einen fantastischen Blog Dank. Joete Roi Wahkuna
ReplyDeletePriligy Verschreiben Lassen Alilileamp [url=https://biracialism.com/]Cialis[/url] DribraEryday Hydrochlorothiazide 25mg Preeld Cialis Fluogs Misoprostol 20mg Avis
ReplyDeleteEine Person, die im Wesentlichen dazu beiträgt, ernsthafte Beiträge zu verfassen, die ich angeben könnte. Serena Dennison Dole
ReplyDeleteViel Glück in Ihrem Blog, wie ich weiterhin regelmäßig zu folgen. Trula Van Sethrida
ReplyDeleteEs ist in Wirklichkeit eine nette und nützliche Information. Ich bin zufrieden, dass Sie uns diese nützlichen Informationen gerade mitgeteilt haben. Bitte halten Sie uns so auf dem Laufenden. Danke für das Teilen.
ReplyDeleteLana Roosevelt Pickering
J'ai lu plusieurs choses excellentes ici. Signet de prix définitivement pour revisiter. Je me demande combien de fois vous tentez de créer un excellent site Web informatif.
ReplyDeleteBlinnie Lenard Azar
A excellent article, I just given this onto a colleague who was doing a analysis on this. And he ordered me lunch because I found it for him :). So let me rephrase that: Thankx for taking the time to talk about this, I feel strongly about it and enjoy learning more on this topic. If possible, as you become expertise, would you mind updating your blog with more info? It is extremely helpful for me.
ReplyDeleteMair Cull Agnola
When some one searches for his essential thing, so he/she wants to be available tha inn detail, so that thing is maintained over here. Melantha Nataniel Jordanson
ReplyDeleteHas anybody ever shopped at Lemay Vapor Vapor Store located in 2200 Harbor Blvd Suite E-160?
ReplyDeleteIf you want to use the photo it would also be good to check with the artist beforehand in case it is subject to copyright. Best wishes. Aaren Reggis Sela
ReplyDelete